在網頁開發時,通常會有一版美編設計,但是通常只有部份頁面,常常只看到登入,首頁,有點常識的會給列表,表單,資料明細一份,然後通常就沒了…沒辦法,美編是以頁面計價,就算只是表單多加一個欄位,或是列表多一欄,對他而言就是「新的一頁」。所以比較熟悉生態的專案經理,或是主管長官,會請美編配色,畫圖,做圖示,跟做部份主要的頁面,懂的會加上幾條微調的條款,然後再來靠工程師依樣畫葫蘆發揮。
所以身為沒有美感的工程師,只要碰到做網頁,多少還是會先被要求生出美感出來…然後等長官看到這真的是「工程師」風格搭不上後,才會想說要再找美編補強(一般軟體部門不會配專職的美編,所以主管通常都會先看工程師可以做到那裡,真的不行才再看怎麼辦…)
不過工程師大多本份還是在寫code,沒有太多的時間去做視覺,主要還是利用既有的框架,或相對接近結果的框架去套跟修改。所以重點放在怎麼利用手邊資源組合實作出結果比較重要。
對於網頁的視覺設計,除了圖片,圖示外,最重要的部份就是配色,版面,風格,通常我都會把他叫theme。關鍵字通常我是用「css framework」,先看主流框架有那些,主流的都會提供非常豐富現成的css class定義,讓你忘了style 這個屬性的存在(嗯,他的重點就是希望消滅 style,利用 class 來實現一致性的規範/ guideline)。
但是有class規範還不夠,網頁都還是有配色,版面,元件樣式議題,這些組合起來就會變成theme。所以再框架名加theme去查,例如「bootstrap theme」、「tailwind theme」,各派有自己的概念跟用法。像bootstrap 是透過 less/sass 來做設定(wiki:https://zh.wikipedia.org/zh-tw/Sass ),tailwind則是透過js來設定。
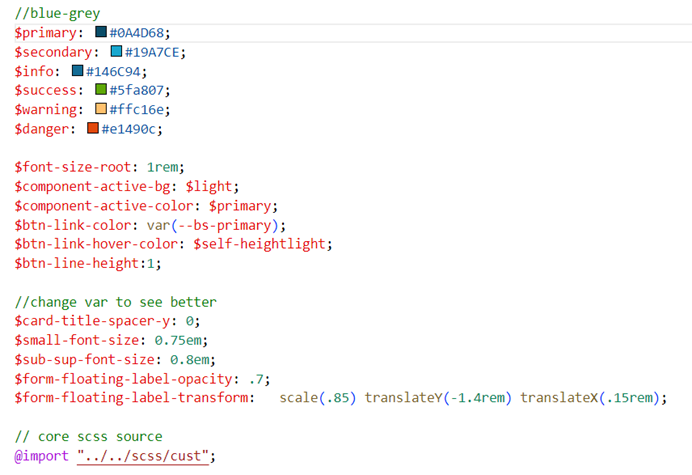
bootstrap 對於 theme 的概念,可以調整的部份可以參考 https://getbootstrap.com/docs/5.2/customize/overview/ 他的優點是全部的設定都有預設值,而sass 的特性可以 override,所以可以在原始碼外面,附加一個客制化的檔案,專門只調參數就可以。例如:
至於配色的部份,這邊列幾個我平常拿來用的參考:
其實bootstrap 本身也有其內見的色彩色階,不過相對於 material design的選項,我覺得顏色項目較少,顏色彩度也比較高(單純個人喜好問題),所以,通常我只會使用內建的灰階($gray-100~900),灰階就沒有顏色問題XDb。有需要用到的顏色,都透過 scss 設定,透過 bootstrap 的 utils製作成 root var 參數來應用,也方便限制住整個網頁顏色的應用,避免顏色過多的雜亂問題。
webfont 圖示資源的部份,跟大部份工程師用的差不多:
通常我會看webfont 有沒有svg,svg的好處在於,可以直接貼在html,或者直接引用svg,只是要用一兩個時,不用下載整個webfont 的內容。而svg也方便用在figma(最近流行的網頁設計軟體)與各種設計繪圖軟體再加工使用。
至於舊的material icon 版本,我覺得現在不用去追尋他,因為現在的Bootstrap icon 有比以前豐富好用,真的要比量,fontawesome 還是贏。想當年, bootstrap icon免費的部份很少,他當時有賣收費的版本才比較多一點點;fontawesome那時靠募資免費(募資超標賺很多,當年爆紅的成功案例),icon量最大,但問題是品質較差,常會碰到icon偏移,基線不對齊,有的大小寬度還有差,導致常要再下style微調位置讓他看起來對齊一點點;而後起的material icon 量蠻多的,品質也好,加上和material design的概念風潮一起,所以曾經成為主流一陣子,新版改寫法,對於很多人都很不適應,舊版升新版改code更是苦工。
最後在補充一下圖庫,基本上要工程師去翻圖庫,應該可以叫血汗了,不過通常是有些人強迫症發作,要自己看順眼才行,或者是純興趣。也記錄一下自己目前會用的免費圖庫:
免費的圖庫網站,通常用在demo 或示意圖上還可以,但因為視覺是很吃電波的,如果是正式的網站,沒有美編繪圖,那就找商業圖片網站買一下就好。但是一樣的問題,吃電波,所以在跟客戶溝通的期間,可以考慮選有提供浮水印示意用的圖商,至少挑到後放上去,fu是比較差,但比較不用擔心侵權的部份,之後正式確定那張圖再買就好。
不過最難的,應該是怎麼在圖海裡,下對關鍵字,選到想要的圖片吧!有時後挑圖花的時間,可能都比簡易加工製圖(找對類似樣本或背景圖,再自己加字調整)還慢。
總之在處理這些視覺,或是偏美編的工作上,最簡單的判斷方式就是,如果花N小時(自訂成本上限)還沒搞定,就直接報告主管另請高明處理吧!
